佐賀大学農学部 応用生物科学科 情報基礎演習 テキスト 科目ホームページ
ホームページ作成法2
リンク
WWWの最大の特徴は、どんどん他のページとのリンクを作れるということでしょう。
たとえば、このようなリンク集がすぐに作れます。
上のリンク集のソースは
<UL>
<LI><A HREF="http://genome.ag.saga-u.ac.jp/">和田研究室ホームページ</A>
<OL><LI><A HREF="http://genome.ag.saga-u.ac.jp/textbook/textbook8.html">情報基礎演習Iホームページ</A>
<LI><A HREF="http://genome.ag.saga-u.ac.jp/annnai.html">2年生向け分野案内</A>
<LI><A HREF="http://genome.ag.saga-u.ac.jp/member.html">メンバー紹介</A>
</OL>
</UL>
HREF=""の""の中に書かれているのがWebページの番地(URL)です。
リンクの文字列は通常は青字のアンダーラインで表示されますが、
画像をクリックするようなリンクもできます。

リンク画像ということをはっきりさせるためにボーダーラインを太く(borde=2)しています。
フォーム
Webではクライアント側の情報をサーバーに送ることもできます。
ただし、これはクライアント側の情報漏洩やサーバーハックの危険がありますので、
セキュリティーに十分注意したコーディングが必要です。
クライアントから情報を入力する時にはフォームを利用します。
フォームには、処理方法や利用するCGIプログラムなどを記述する<form>タグ、
入力方法を規定する<input>タグ、選択メニューを作る<select>タグ、
複数行の入力エリアを作る<textarea>タグがあります。
それでは次のプログラムをメモ帳で作成して、form1.htmlとして保存してください。
なお、mailto:のあとの???には自分のメールで使っている学籍番号を入れてください。
<HTML lang=ja>
<HEAD>
<TITLE>フォーム例1</TITLE>
</HEAD>
<BODY>
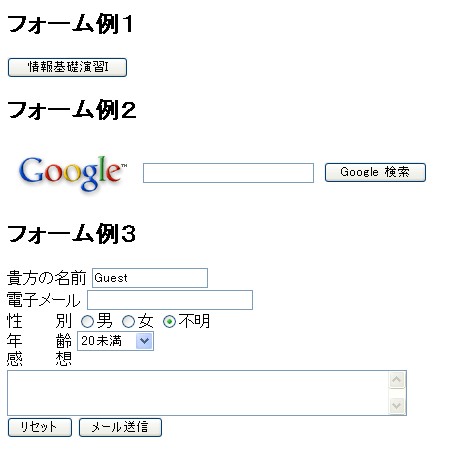
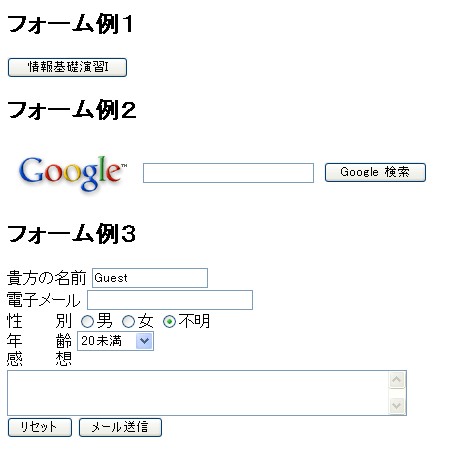
<H2>フォーム例1</H2>
<form method=GET action="textbook8.html">
<td><input type=submit value="情報基礎演習I"></td>
</form>
<H2>フォーム例2</H2>
<form method=GET action="http://www.google.com/search">
<table bgcolor=white>
<tr><td>
<a href="http://www.google.com/">
<img src="http://www.google.com/logos/Logo_40wht.gif" border=0 alt="Google" align="absmiddle"></a>
<input type=text name=q size=31 maxlength=255 value="">
<input type=hidden name=hl value="ja">
<input type=submit name=btnG value="Google 検索">
</td></tr>
</table>
</form>
<H2>フォーム例3</H2>
<form method=POST action="mailto:???@edu.cc.saga-u.ac.jp">
貴方の名前
<input name=name value="Guest"><br>
電子メール
<input name=email size=30><br>
性 別
<input type=radio name=sex value=man>男
<input type=radio name=sex value=female>女
<input type=radio name=sex value=xx checked>不明<br>
年 齢
<select name=age>
<option value=10>20未満
<option value=20>20代
<option value=30>30代
<option value=40>40以上
</select><br>
感 想<br>
<textarea name=res rows=3 cols=54></textarea><br>
<input type=reset value=" リセット ">
<input type=submit value="メール送信">
</form>
</BODY>
</HTML>
フォーム例1ではactionにファイルを指定しています。
type=submit でボタンを表示し、そのボタンが押されるとtextbook8.htmlを表示します。
フォーム例2はGoogoleの検索フォームです。
actionにはGoogoleの検索ソフトのURLが指定されています。
input type=text のタグで検索語を入力するフォームを指定し、
input type=submit で検索を開始するボタンを指定しています。
input type=hidden は隠し文字列を指定しています。
この場合は、検索時に日本語を標準とするように、jaという文字列を、
actionで指定されたプログラムに教えています。
フォーム例3はよくあるメールでのアンケートフォームです。
action="mailto:ywada@cc.saga-u.ac.jp"でメールソフトの起動と宛先を指定します。
input type=radioはラジオボタンを指定します。
input type=resetは入力したデータを全てリセット(空)にします。
実際に自分宛のメールアドレスにして、アンケートフォームに答えて、メールを送信してみましょう。
届いたメールにPOSTDATA.ATTという添付ファイルがありますので、メモ帳で中身をみてみましょう。
name=%98a%93c%8DN%95F&email=aaa@cc.saga-u.ac.jp&sex=man&age=40&res=%91%E5%8F%E4%95v%81H
このように全角文字を入力した部分は全て%??という感じで変換されています。
これを元の漢字に戻すには変換プログラムが必要です。

参考ページ

佐賀大学 農学部 応用生物科学科 動物資源開発学分野 和田研究室
ywada@cc.saga-u.ac.jp