
佐賀大学農学部応用生物科学科 生物情報処理演習 講義テキスト 科目ホームページ
インターネット上のホームページとのアクセスはWorld Wide Web(WWW)というプロトコル(通信規則)で行われています。この作業はパソコン(クライアント)上のNetscapeなどの閲覧ソフトとWWWサーバーの間で行われます。このWWWシステムではHTMLというマークアップ言語で書かれたファイルをホームページとして公開します。
ホームページを作成する時の注意点ホームページを作成する方法
<HTML> <HEAD> <TITLE>ホームページ作成演習</TITLE> </HEAD> <BODY BGCOLOR="#FFFFFF"> <H1>ホームページ作成演習</H1> ここに文章などを書きます。 </BODY> </HTML>このファイルをtest.htmとしてセーブし、NetscapeのFileのOpen Pageで 開いてみてください。「ホームページ作成演習」というタイトルのページを 見ることができましたか?

ここで<HTML>がホームページの始まりの印で、</HTML>が終りの印です。 <HEAD>と</HEAD>で囲まれた部分がヘッダーでタイトルなどを書きます。 タイトルは<TITLE>と</TITLE>で囲みます。 <BODY BGCOLOR="#FFFFFF">はページの始まりを示すとともに背景色を白にします。 <H1>と</H1>で囲むと囲んだ文字列を最大の文字の大きさの見出しにします。 H2,H3と数が大きくなるにつれて文字の大きさは小さくなります。
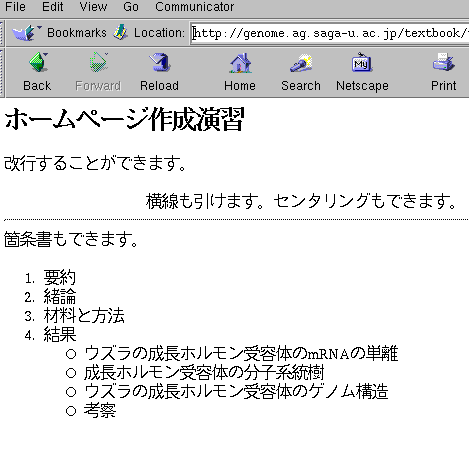
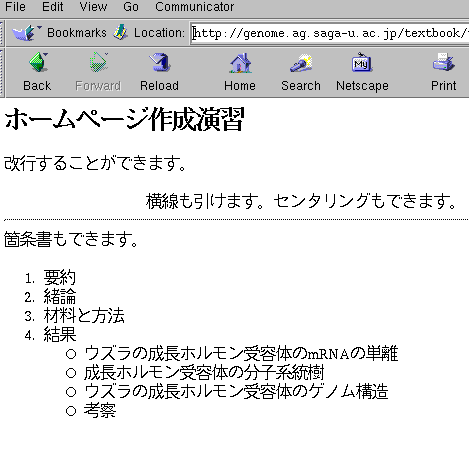
その他に、改行するときは<P>、横線を引くときは<HR>を使います。 <P align=center>は改行してセンタリングします。
箇条書きをするには全体を<OL>と</OL>で囲んで、各行の先頭に <LI>を書いておきます。<UL>と</UL>で囲むと先頭が数字ではなくなります。

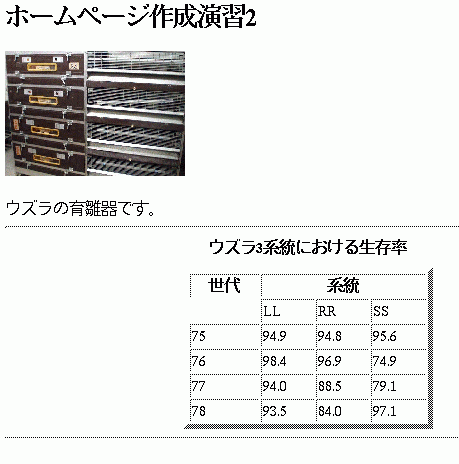
<HTML> <HEAD> <TITLE>ホームページ作成演習2</TITLE> </HEAD> <BODY BGCOLOR="#FFFFFF"> <H1>ホームページ作成演習2</H1> <img src="ikusu.jpg"> <P> ウズラの育雛器です。 <HR>
<table width=250 height=150 align=center border=5> <caption><b>ウズラ3系統における生存率</b></caption> <tr><th>世代</th><th colspan=3>系統</th></tr> <tr><th></th><th>LL</th><th>RR</th><th>SS</th></tr> <tr><td>75</td><td>94.9</td><td>94.8</td><td>95.6</td></tr> <tr><td>76</td><td>98.4</td><td>96.9</td><td>74.9</td></tr> <tr><td>77</td><td>94.0</td><td>88.5</td><td>79.1</td></tr> <tr><td>78</td><td>93.5</td><td>84.0</td><td>97.1</td ></tr> </table> <HR> </BODY> </HTML>
上記の例をNetscapeで表示させてみました。

| 佐賀大学農学部の改組に伴い本研究室は今年度より応用生物科学科 生物資源開発学講座 動物資源開発学分野となりました。 |
上の色が変わっている部分のソースです。 <table bgcolor="#aaeeee"><tr><td> 佐賀大学農学部の改組に伴い本研究室は今年度より<strong><font color=red>応用生物科学科 生物資源開発学講座 動物資源開発学分野</font></strong>となりました。 </td></tr> </table>
| HTMLの歴史 | HTMLの未来 | |
| バーナース・リー氏が1989年にWorld Wide Webの考え方と、通信プロトコルHTTP、およびWebページを書くためのHTML言語を考案しました。 | ブログなどを発展させたクライアントユーザーからの情報発信を容易にするHTML4の開発が進められています |
<table width=95% border=0>
<tr>
<tr><td width=45% bgcolor="#DCDCED" align=center>HTMLの歴史</td>
<td width=1%></td>
<td width=45% bgcolor="#DCDCED" align=center>HTMLの未来</td>
</tr>
<tr><td width=45% bgcolor="#EEEECD">バーナース・リー氏が1989年にWorld Wide Webの考え方と、通信プロトコルHTTP、およびWebページを書くためのHTML言語を考案しました。</td>
<td width=1%></td>
<td width=45% bgcolor="#EEEECD">ブログなどを発展させたクライアントユーザーからの情報発信を容易にするHTML4の開発が進められています</td>
</tr>
</tr>
</table>
HTML形式ファイルとして保存した時には画像ファイルはそのままでは保存されません。 画像ファイルは画像の位置でマウスの右ボタンを押して、Save Image Asで画像ファイルとして保存します。 Format for Saved DocumentはSourceを指定します。
HTML言語の詳細についてはいろいろな書物が出ていますし、 http://www.urban.ne.jp/home/kibochan/html.htmのようにホームページで 紹介しているところもありますので参考にしてください。

最終更新年月日 2008年10月1日